Sinotruk Howo Truck Accessories 371 WD615.46 Diesel Engine Spare Parts Exhaust Gas Turbocharger VG1560118229
USD215.00 /1 piece(s)
Type:Turbocharger
Models:HX50W
Part Number:VG1560118229
Gross Weight:23.00Kg
Packing:26*30*33
Subtotal USD215
| Car Fitment | Model | Year |
|---|---|---|
| FAW Jiefang | J6 | 2007- |
| Shacman | Shacman | 2012- |
| Howo | Howo S6 (23-) | 2023- |
| HOWMAN | Howman ZZ6518 |
Why Choose Lead Turbochargers?
1/4 the Price! Same legendary performance and unmatched lifespan! Get top-tier turbocharging without breaking the bank!
Precision You Can Trust! Every single part is measured, tested, and perfected using Mitutoyo’s world-class instruments! Zero compromises. Zero guesswork. Just pure accuracy!
Built Like the Originals – Because They Are! Every component follows the exact blueprint of the original producers! Authenticity meets perfection – because your engine deserves nothing less!
For more information
-
FAQs
What types of turbocharger spare parts do you offer?
-

Here are the turbochargers you requested.
When heavy-duty trucks are pushed to their limits, replacement turbochargers excel where OEM units may fall short. Designed for rigorous heavy-duty use...
-

Brand-New Compatible CHRA Turbocharger Core.
As a diesel engine repair shop or auto workshop, are you troubled by the high cost of turbocharger replacements? With our brand-new compatible CHRA turbocharger...
-

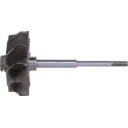
Turbocharger Turbine Shaft.
When it comes to turbocharger performance, every detail counts. That’s especially true for the turbine shaft – the heart of the turbo system. Our latest turbocharger turbine shaft is engineered from the inside out to deliver superior durability and pinpoint precision...
-

Silicon-Molybdenum Turbine Housing Crowns Performance.
Our turbine housings are crafted from a specialized silicon-molybdenum (Si-Mo) nodular cast iron—a high‐temperature...
-

Advanced Cast Compressor Housings for Turbocharger Remanufacturing.
In turbocharger remanufacturing, the compressor housing is a critical component that must match OEM-quality geometry and precision. Achieving this level of quality requires cutting-edge casting and machining methods to....
-

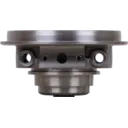
Unleash Turbocharger Performance with Our Bearing housing.
In the world of high-performance turbocharging, every revolution and boost depends on the integrity of the turbo’s core components. At the heart of this, our Bearing housing stands out as the perfect foundation. Expertly crafted, it lays the groundwork for unstoppable power and responsiveness. Designed specifically for turbo rebuilders and performance shops...
-

Experience the Difference with Our Compressor wheels.
At the core of every heavy-duty turbocharger’s performance is its impeller—especially critical in large engines found in trucks and construction machinery. Our impellers, made from high-quality aluminum, stainless steel, or titanium alloys and crafted with precision methods, deliver superior turbo responsiveness, durability, and efficiency in the toughest conditions.
Brace yourself—you're gonna need these more than you think!

Best Quality Hx50W Turbocharger Vg1560118229 4051391 Turbocharger Fo HOWO Truck Turbocharger Repair Kit

Vg1560118229 Turbocharger Engine Assembly Turbo Turbocharger VG1560118229 for WD615 Truck

HX50W S300G WD615 Turbo Charger 4051391 VG1560118228 VG1095110073 VG1560118229 Suitable for China Engine Engine Parts

3794810 HX50W TURBOCHARGER FOR HOWO WD615 69 WD615 47 HOWO TRUCK

Sinotruk Howo high-quality and best-selling Hx50w turbocharger VG1560118229

2843796 HX50W TURBOCHARGER FOR HOWO WD615 69 WD615 47 HOWO TRUCK




